Visão Geral do Projecto
Missão
O projeto consistiu em desenvolver o website da agência digital WebGate, uma empresa inovadora e focada em fornecer soluções digitais de ponta para seus clientes. A missão era criar uma plataforma online que transmitisse a essência da agência, seus valores e serviços, além de oferecer uma experiência de usuário atraente e intuitiva.
Objetivos
-
Desenvolver um website moderno e responsivo que representasse a identidade da WebGate.
-
Facilitar a navegação e tornar as informações sobre os serviços da agência acessíveis e claras para os usuários.
-
Criar uma experiência agradável para os visitantes, refletindo a abordagem centrada no usuário da WebGate.
-
Escopo do Projecto
Projeto UX para a criação de Website Responsivo e Identidade de Marca
-
Equipa
Auto-gestão, com feedback do mentor e colegas
-
A Minha Função
UX Designer (Research, Visual Design, Interaction Design, User Testing)
-
Ferramentas Utilizadas
Figma, Adobe Illustrator, InVision, Zeplin
-
Duração
5 Semanas (200 Horas)
Etapas do Projecto
Análise Mercado
Análise Concorrência
Personas Provisórias
Entrevistas
Mapas Empatia
Persona
Questões HMW
Objetivos do Produto
Road Map do Produto
Site Map
Fluxo Tarefas
Fluxo Utilizador
Wireframes
Branding
Responsive UI
UI Kit
Protótipos
Média Fidelidade
Testes de Usabilidade
Mapas Afinidade
Protótipos
Alta Fidelidade
Teste final
de
Usabilidade
Etapa 1: Pesquisa
Pesquisa de Mercado | Análise Competitiva | Entrevistas | Mapa Empatia
Personas Provisionais | Criação de Persona
1. Pesquisa
1.1. Plano de Pesquisa
Foi criado um plano de pesquisa para a compreenção aprofundada dos utilizadores – não apenas das suas frustrações imediatas, mas também das suas esperanças, medos, habilidades, limitações, raciocínio e objetivos.
1.1.1. Objetivos de Pesquisa
Compreender o mercado de agências digitais em Portugal.
Identificar o público-alvo.
Conhecer como os principais concorrentes da WebGate atendem às necessidades dos clientes, bem como suas forças e fraquezas através de uma análise SWOT.
Descobrir como as pessoas encontram e selecionam uma agência digital.
Analisar a experiência das pessoas com a WebGate, tanto na loja física como online.
1.1.2. Pressupostos
Consideram-se basilares os seguintes pressupostos relativamente aos potenciais utilizadores do website da WebGate:
Relativamente ao Utilizador
Conectividade à Internet
Domínio da língua portuguesa
Diversidade de dispositivos
Preferência por experiências personalizadas
Preocupação com a privacidade
Preferência por métodos de pagamento locais
Sensibilidade cultural
Navegação e experiência do utilizador
Adoção de tecnologias emergentes
Relativamente ao site
Design moderno e atraente
Experiência de utilizador otimizada
Desenvolvimento técnico sólido
SEO (Search Engine Optimization)
Marketing digital
Integração de sistemas e tecnologias
Suporte e manutenção contínua
Portfolio e referências
Transparência e comunicação
Resultados mensuráveis
1.1.3. Metodologia
Pesquisa Primária
Análise de Mercado
Análise da Concorrência
Pesquisa Secundária
Entrevistas a utilizadores
1.2. Análise de Mercado
É importante obter uma visão geral do mercado, começando com a análise de mercado – para entender o que já sabemos e o que ainda não sabemos, quem é o público-alvo e quais são as tendências recentes ou notícias relevantes. Os insights obtidos a partir desta análise de mercado irão contextualizar a criação de personas provisórias e a criação de inquéritos com perguntas significativas na pesquisa primária.
1.2.1. Tendências do Mercado de Agências Digitais
Crescimento contínuo do marketing digital
Crescimento do ecommerce em coordenação com a publicidade digital
Conteúdo e Marketing de influência
Aumento da influência do endorsement na publicidade
Impacto das câmaras de ressonância nas redes sociais
Desafios estruturais dos meios tradicionais na adoção de formatos digitais
Degradação da força negocial dos anunciantes
Automação e inteligência artificial
Experiência do cliente
Realidade aumentada e virtual
Análise de dados e métricas
Os Números
Existem atualmente cerca de 490 agências digitais espalhadas pelo país, com vendas anuais de aproximadamente 2 mil milhões de euros. (Datareportal, 2022)
As agências digitais têm ganho cada vez mais destaque em Portugal, com 62% das empresas locais optando por serviços digitais para melhorar a sua presença online. (ComercioDigital, 2020)
O tamanho do mercado da indústria de agências digitais em Portugal cresceu mais rapidamente do que a economia em geral, mostrando um aumento constante na procura por serviços digitais especializados. (ComercioDigital, 2020)
Esta indústria em Portugal não possui grandes players com uma participação de mercado superior a 5%, o que indica um ambiente competitivo e com espaço para a entrada de novos negócios. (Datareportal, 2022)
Estas adaptações mostram como as agências digitais em Portugal têm apresentado um crescimento significativo, sendo cada vez mais valorizadas pelas empresas que procuram expandir sua presença online. O mercado está em constante evolução, oferecendo oportunidades para empreendedores e novos players se destacarem.
1.2.2. Demografia
Em termos gerais, as agências digitais em Portugal são mais valorizadas por pessoas que se encontram entre a Geração Z e os Millennials, mais receptivos às estratégias de marketing e tecnologias digitais. Os clientes das agências digitais são predominantemente jovens adultos, com idades entre 25 e 34 anos, seguidos pelos que têm menos de 24 anos, enquanto a faixa etária entre 35 e 44 anos ocupa o terceiro lugar . (ComercioDigital, 2020)
De acordo com a mesma pesquisa, metade (49%) dos Millennials estão muito interessados em serviços digitais e soluções de marketing. (IFT). Os principais clientes das agências digitais incluem pessoas com rendimentos anuais superiores a 25.000€, seguidas pelas que auferem entre 15.000€ e 25.000€.
Uma em cada cinco pessoas da Geração Z e Millennials usam serviços digitais durante o horário de trabalho em dias úteis; um em cada quatro fazem-no no período noturno.
1.2.3. Serviços Online de Agências Digitais: Tendências e Considerações:
Em termos gerais, os pedidos através de dispositivos móveis têm aumentado, com um aumento significativo de novos utilizadores de aplicações móveis para serviços digitais e marketing. As agências digitais agora utilizam o poder das redes sociais, bem como dos media tradicionais online, para promover seus serviços e produtos. (Deloitte, 2022)
- Muitas agências digitais têm-se tornado criativas, oferecendo soluções de marketing para consumo online e campanhas específicas. (Rockcontent, 2022)
- Segundo a mesma fonte, algumas agências estão a trabalhar em conjunto com parceiros para criar soluções de marketing mais focadas e personalizadas, de acordo com as necessidades dos clientes.
1.2.4. Comportamento do Consumidor
Observa-se o desejo de apoiar negócios locais e fazer pedidos de serviços digitais online, e os consumidores são leais a agências com as quais já trabalharam antes.
- Segundo o Relatório Intercomm B2B Global Business realizado em 2022, 58% das empresas afirma ter planos para aumentar o investimento em Comunicação num horizonte de seis meses.
- O mesmo relatório refere que 75% das organizações inquiridas afirma que a comunicação tem uma importância “muito elevada” ou “elevada” sendo que cerca de 78% das mesmas a área de comunicação está integrada na gestão de topo/administração.
- O relatório refere ainda o estabelecimento de tendências de comunicação para um futuro próximo, realçando a aceleração da transformação digital, pelos desafios da pandemia, os quais introduziram uma profunda digitalização na actividade empresarial. Este boost tecnológico já estaria no horizonte de muitas empresas, mas surgiu agora como uma premência e rapidez de implementação forçadas.
- Cerca de um terço dos adultos (32%) dizem ter contratado serviços digitais online ou através de uma aplicação de uma agência local devido à pandemia. 71% contratam serviços em agências com as quais já tiveram experiências anteriores antes da pandemia. (Delloite, 2022)
- Quando se trata de contratar serviços digitais, a escolha preferencial dos consumidores é contratar diretamente na agência (60%). (Deloitte)
- Limitar o desperdício de recursos e fazer investimentos mais conscientes em termos de estratégias digitais são as duas principais prioridades para os consumidores. (Accenture, 2022 )
Essas informações ajudarão a orientar a pesquisa primária com entrevistas a clientes, permitindo uma compreensão mais profunda do mercado de agências digitais em Portugal e do público-alvo, bem como das preferências e comportamentos dos consumidores num contexto claramente transformado pela pandemia.
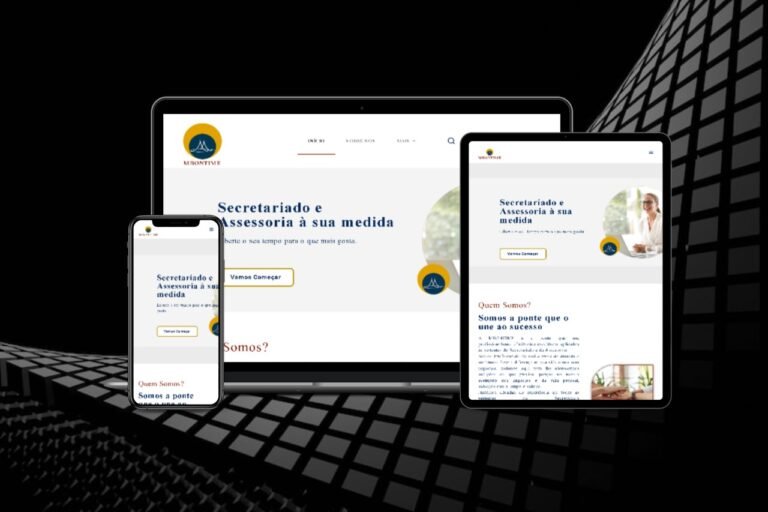
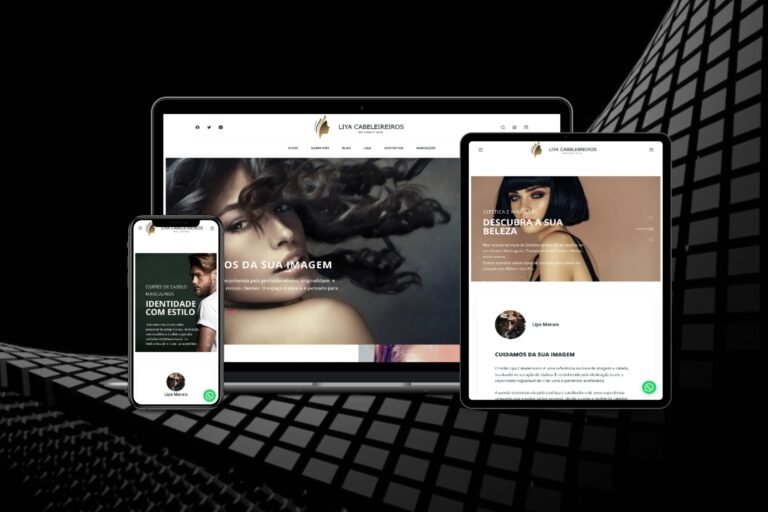
1.3. Análise da Concorrência
É igualmente importante pesquisar outras agências digitais na região. A análise dos serviços oferecidos por estas agências fornecerá insights sobre pontos fortes e fracos. Esses insights também ajudarão a identificar quaisquer lacunas nos serviços que a WebGate pode abordar.
Para o efeito, analisam-se 3 concorrentes diretos, que oferecem serviços similares aos da WebGate, e 2 concorrentes indiretos, que oferecem alternativas na área de serviços digitais. Uma pesquisa completa sobre a concorrência pode ser visualizada aqui.
Concorrentes Diretos:
- Simbiotic (https://www.simbiotic.pt/): Empresa de serviços digitais com foco em web design e construção de sites personalizados.
- Ping (https://ping.pt/): Agência de marketing digital que oferece estratégias personalizadas para pequenas empresas.
- Blendd (https://www.blendd.pt/): Estúdio de design gráfico e criação de identidade visual para marcas.
Concorrentes Indiretos:
- Tectank (https://tectank.pt/): Empresa de desenvolvimento de software que também oferece soluções de marketing digital.
- MyDigital (https://mydigital.pt): Agência de publicidade e comunicação que abrange serviços de design e branding.
- Simbiotic
- Ping
- Blendd
Forças (Strengths)
Serviços personalizados de web design e construção de sites.
Fraquezas (Weaknesses):
Pode enfrentar concorrência de empresas maiores com mais recursos.
Oportunidades (Opportunities):
Aprimorar a divulgação das soluções personalizadas de Simbiotic para atrair mais clientes.
Ameaças (Threats):
Concorrência acirrada no mercado de serviços digitais.
Forças (Strengths)
Estratégias de marketing digital altamente eficazes para pequenas empresas.
Fraquezas (Weaknesses):
Pode ser desafiador competir com agências maiores em estratégias mais complexas.
Oportunidades (Opportunities):
Ping pode expandir sua atuação para mercados regionais e nichos específicos.
Ameaças (Threats):
Mudanças nas preferências dos clientes em relação ao design e marketing digital.
Forças (Strengths)
Criações criativas e únicas de identidade visual.
Fraquezas (Weaknesses):
Foco exclusivo em design gráfico pode limitar o escopo de serviços oferecidos.
Oportunidades (Opportunities):
Blendd pode diversificar seus serviços, incluindo web design e marketing digital.
Ameaças (Threats):
Volatilidade no cenário econômico que pode afetar o investimento em serviços digitais.
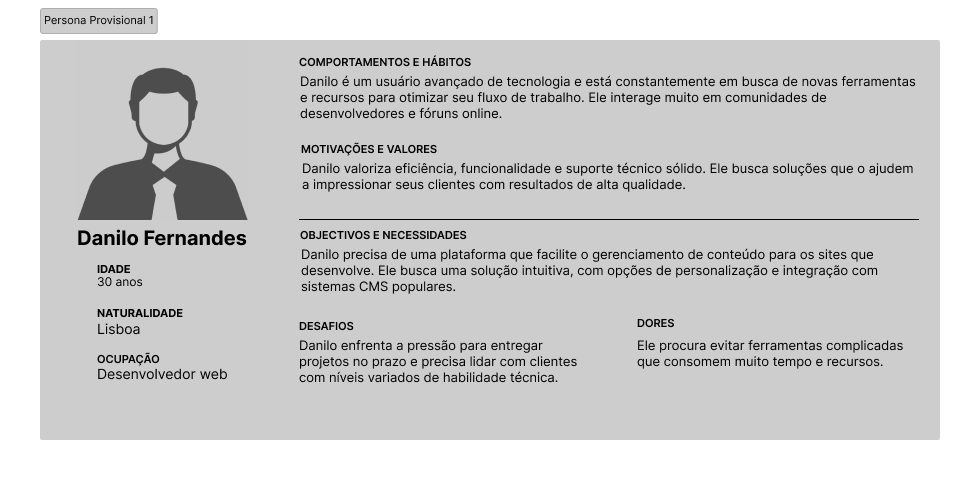
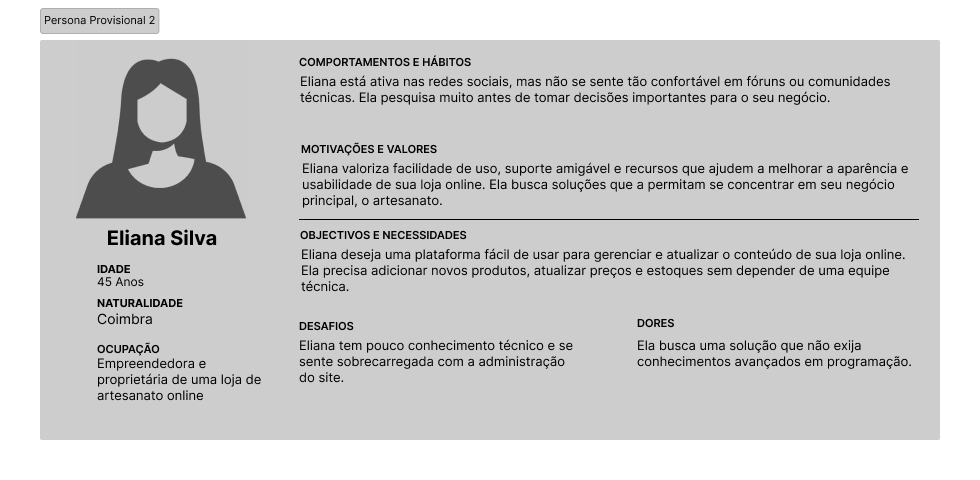
1.4. Personas Provisórias
Com os dados coletados a partir da pesquisa de mercado, criaram-se personas provisórias usando o conhecimento estatístico entretanto adquirido para representar um determinado tipo de utilizadores que constitui o potencial público-alvo da nossa agência digital em Portugal. Estas personas irão facilitar a selecção de pessoas adequadas a entrevistar com a consequente compreensão aprofundada das suas necessidades e preferências.



As personas contextualizam uma melhor conectividade com os utilizadores finais e permitem projetar um website que atenda às suas necessidades e expectativas.
1.5. Entrevistas com Utilizadores
As entrevistas tiveram como propósito compreender as necessidades, preferências e expectativas dos potenciais utilizadores do webSite, visando garantir uma experiência positiva e envolvente para os visitantes.
Foram conduzidas um total de 10 entrevistas com utilizadores que representam o público-alvo da agência “WebGate”. As entrevistas foram realizadas de forma remota, através de videochamadas, e seguiram um roteiro estruturado com perguntas abertas e fechadas.
1.5.1. Principais Resultados Obtidos
Objetivos e Expectativas dos utilizadores:
A maioria dos utilizadores entrevistados espera encontrar informações claras e detalhadas sobre os serviços oferecidos pela agência WebGate.
Os utilizadores desejam um website de fácil navegação, com um design moderno e atraente que reflita a identidade da agência.
Esperam encontrar depoimentos e casos de sucesso para avaliar a credibilidade e a qualidade do trabalho da agência.
Alguns utilizadores mencionaram a importância de ter um formulário de contato ou chat online para facilitar a comunicação com a equipe da agência.
Conteúdo e Informações Relevantes:
Os utilizadores enfatizaram a necessidade de informações detalhadas sobre a equipe da agência, incluindo suas especialidades e experiência.
Desejam ter acesso a um portfólio atualizado e categorizado, permitindo uma visualização rápida dos projetos realizados pela WebGate.
Alguns utilizadores destacaram a importância da existência de conteúdo educacional, como blogs e artigos, que demonstrem o conhecimento e expertise da agência em assuntos relacionados com marketing digital.
Responsividade e Acessibilidade:
Todos os utilizadores enfatizaram a importância de um design responsivo que se adapte a diferentes dispositivos, especialmente em smartphones e tablets.
Destacaram a necessidade de uma navegação intuitiva e acessível para garantir que todos os utilizadores possam interagir com o website, independentemente das suas habilidades técnicas.
Características de Confiança:
Os utilizadores mencionaram a importância de ter informações sobre a história e a trajetória da agência, bem como sua filosofia e valores.
A presença de certificações e prémios relacionados com marketing digital aumenta a confiança dos utilizadores na agência.
1.6. Mapa de Empatia
Para sintetizar os dados qualitativos obtidos nas entrevistas com os utilizadores, foi criado um mapa de empatia para identificar padrões entre os utilizadores, descobrir insights e gerar necessidades específicas para o caso da agência digital WebGate.

Insights:
Os utilizadores desejam um website com design atraente e moderno que reflita a identidade da agência.
Informações claras e detalhadas sobre os serviços oferecidos pela agência são consideradas essenciais pelos utilizadores.
O portfólio de projetos é uma parte importante do website, e os utilizadores querem encontrar projetos categorizados e atualizados.
Depoimentos e casos de sucesso são valorizados, pois eles influenciam a confiança dos utilizadores na agência.
Conteúdo educacional, como blogs e artigos, é visto como uma forma de demonstrar a expertise da agência em marketing digital.
A equipa da agência deve ser apresentada de forma completa, destacando suas especialidades e experiência.
A responsividade do website é fundamental, já que os utilizadores esperam que ele seja acessível e funcional em diferentes dispositivos, especialmente smartphones.
Informações sobre a história e os valores da agência são importantes para aumentar a confiança dos utilizadores.
Certificações e prémios relacionados ao marketing digital contribuem para a credibilidade da agência.
Os utilizadores consideram a pesquisa no Google e redes sociais como o Facebook para encontrar agências digitais.
Necessidades:
Design atraente e moderno que reflita a identidade da agência.
Informações claras e detalhadas sobre os serviços oferecidos pela agência.
Portfólio de projetos categorizado e atualizado.
Depoimentos e casos de sucesso para estabelecer confiança na agência.
Conteúdo educacional que demonstre a expertise da agência em marketing digital.
Apresentação completa da equipa da agência, destacando especialidades e experiência.
Responsividade do website para acesso em dispositivos móveis.
Informações sobre a história e os valores da agência.
Certificações e prémios para aumentar a credibilidade da agência.
Melhorar a presença online para que a agência seja facilmente encontrada pelos utilizadores.
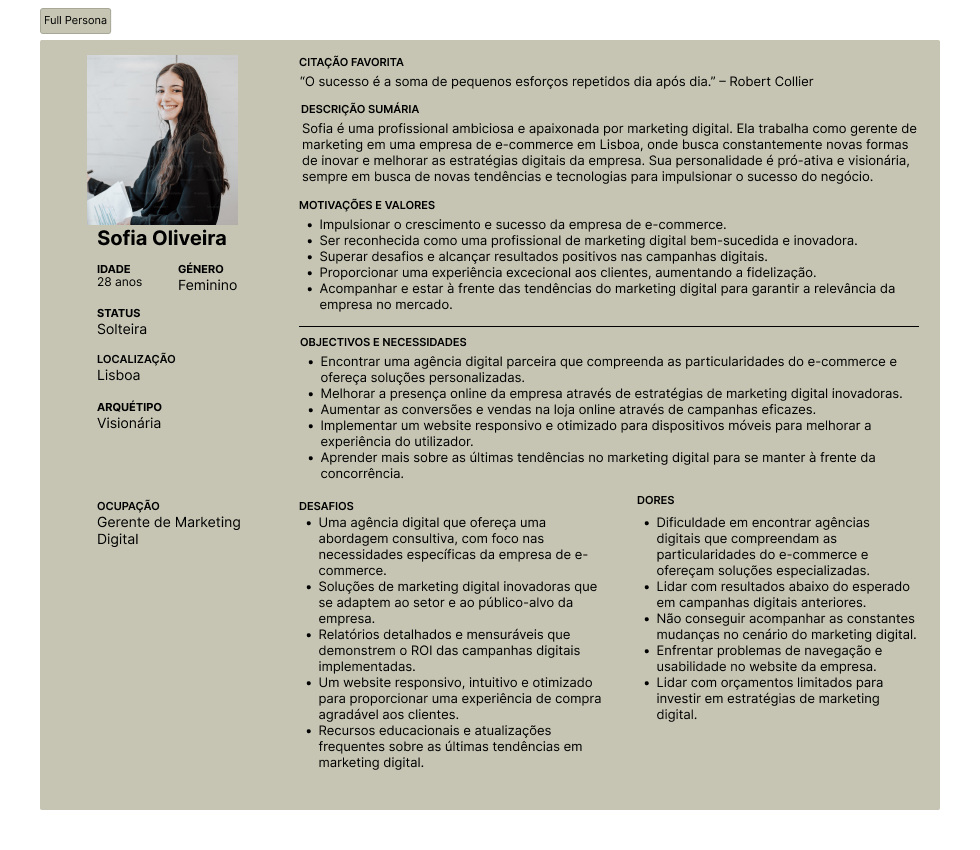
1.7. Persona
Agora com um amplo conhecimento sobre o público-alvo, os seus objetivos e necessidades, estabelece-se a persona de utilizador para representar segmentos-chave da audiência. Isto permite o foco na abordagem dos problemas mais importantes – atendendo às principais necessidades dos grupos de utilizadores mais relevantes. A persona é ao mesmo tempo fictícia e realista, servindo como uma ferramenta para compreender melhor e atender às expectativas dos nossos clientes na agência digital WebGate.

1.8. O que diferencia a Webgate da Concorrência
Soluções Personalizadas para Pequenas Empresas:
- A Webgate especializa-se em fornecer soluções personalizadas projetadas especificamente para pequenas empresas com recursos limitados.
- Ao contrário de agências maiores que podem se concentrar em clientes de alto orçamento, a Webgate compreende as necessidades e limitações únicas das pequenas empresas, fornecendo soluções alinhadas com os seus objetivos e orçamentos.
Abordagem Centrada no Utilizador:
- A Webgate dá prioridade ao design centrado no utilizador, garantindo que os websites e identidades de marca que cria sejam intuitivos, acessíveis e fáceis de navegar para pessoas com habilidades digitais limitadas.
- Ao compreender o percurso do utilizador e considerar as necessidades do vosso público-alvo, cria soluções que ressoam com os proprietários de pequenas empresas e os seus clientes.
Ofertas com Bom Custo-Benefício:
- A Webgate reconhece as limitações financeiras das pequenas empresas e oferece planos de preços com bom custo-benefício que tornam acessíveis os serviços profissionais de desenvolvimento de websites e identidade de marca.
- Ao fornecer soluções acessíveis sem comprometer a qualidade, capacita as pequenas empresas a estabelecer uma forte presença digital dentro das suas restrições orçamentárias
Apoio Contínuo e Educação:
- A Webgate vai além de fornecer um website e identidade de marca; fornece suporte contínuo e recursos educativos para capacitar os proprietários de pequenas empresas.
- Ao oferecer orientação sobre gestão de websites, atualizações e estratégias de marketing digital, a Webgate ajuda as pequenas empresas a se tornarem autossuficientes na manutenção da sua presença online.
Construtores de Websites Intuitivos:
- A Webgate utiliza construtores de websites amigáveis, com recursos intuitivos de arrastar e soltar, tornando fácil para os proprietários de pequenas empresas personalizarem e gerirem os seus websites sem conhecimentos técnico
- Ao simplificar o processo de criação de websites, eliminam a necessidade de habilidades complexas de codificação ou design, permitindo que os proprietários de pequenas empresas se concentrem nas suas principais operações comerciais.
Foco na Inclusividade e Acessibilidade:
- A Webgate enfatiza a criação de experiências digitais inclusivas e acessíveis
- Ao aderir às diretrizes de acessibilidade, a Webgate garante que os websites sejam utilizáveis por pessoas com deficiências e atendam às diversas necessidades dos utilizadores, alcançando assim um público mais amplo.
Especialização em Soluções Específicas para Setores:
- A Webgate compreende os requisitos únicos de diferentes setores, como padarias, consultoria ou comércio a retalho.
- Ao aproveitar o seu conhecimento específico do setor, a Webgate pode fornecer soluções personalizadas e recursos que atendam às necessidades específicas das pequenas empresas dentro desses setores.
Esses pontos de diferenciação destacam a proposta de valor da vossa agência digital e distinguem a Webgate da concorrência. Ao focar nas pequenas empresas, fornecer soluções centradas no utilizador e oferecer suporte contínuo, posiciona-se como um parceiro confiável para empreendedores com recursos limitados que procuram estabelecer uma forte presença digital.
Etapa 2: Definição de estratégia
Questões "Como-Podemos-Nós" | Objectivos do Produto | RoadMap do Produto | Site Map
Com base nas personas e nas jornadas do utilizador, começou a desenvolver-se a estrutura do site e desenvolveram-se também esboços de wireframes através do exercício de “Crazy Eight” para garantir que as informações estivessem organizadas de forma lógica e fácil de navegar.



2.1. Questões HMW
Nesta fase, para definir o problema a resolver, criaram-se declarações de Ponto de Vista (POV) que permitiram gerar ideias orientadas para o estabelecimento de metas, e Perguntas do tipo “Como Podemos” (HMW (how-Might-We)) para enquadrar a ideação durante a sessão de brainstorming para soluções. As declarações e perguntas foram geradas com base nos insights e necessidades coletados no Mapa de Empatia.
- Questão 1
- Questão 2
- Questão 3
- Questão 4
- Questão 5
InSight:
Os Utilizadores desejam um website com design atraente e moderno que reflita a identidade da agência.
Necessidade:
Desenvolver um website visualmente atraente e alinhado com a identidade da “WebGate” para impressionar e engajar os visitantes.
POV:
Como gerente de marketing digital, preciso criar um website que transmita uma imagem moderna e atraente da agência para aumentar o interesse dos visitantes.
HMW?:
Como podemos projetar o website para refletir a identidade da agência de forma inovadora e atrativa?
InSight:
Os Utilizadores valorizam informações claras e detalhadas sobre os serviços oferecidos pela agência.
Necessidade:
Apresentar de forma clara e detalhada os serviços oferecidos pela “WebGate” para que os visitantes compreendam rapidamente o que a agência oferece.
POV:
Como utilizador em busca de serviços de marketing digital, preciso de informações detalhadas sobre os serviços da “WebGate” para tomar decisões informadas.
HMW?:
Como podemos organizar e destacar as informações sobre os serviços da agência de forma atraente e fácil de encontrar?
InSight:
Os Utilizadores buscam por um portfólio de projetos categorizado e atualizado.
Necessidade:
Criar um portfólio online que exiba os projetos realizados pela “WebGate”, organizados de forma clara por categorias e mantidos atualizados regularmente.
POV:
Como cliente em busca de uma agência digital, quero ver exemplos relevantes de trabalhos anteriores da “WebGate” para avaliar sua experiência e expertise.
HMW?:
Como podemos apresentar o portfólio de projetos de forma organizada e garantir que ele seja constantemente atualizado com novos projetos?
InSight:
utilizadores consideram depoimentos e cases de sucesso como elementos que aumentam a confiança na agência.
Necessidade:
Incluir depoimentos de clientes satisfeitos e cases de sucesso no website para estabelecer a credibilidade da “WebGate”.
POV:
Como cliente em potencial, quero ver depoimentos e cases de sucesso para confiar na qualidade dos serviços da agência.
HMW?:
Como podemos coletar e exibir depoimentos e cases de sucesso de forma autêntica e persuasiva no website?
InSight:
A responsividade do website é fundamental, pois os utilizadores esperam que ele seja acessível em dispositivos móveis.
Necessidade:
Garantir que o website da “WebGate” seja responsivo e otimizado para oferecer uma experiência consistente em diferentes dispositivos, especialmente smartphones.
POV: Como utilizador que acessa sites por meio de dispositivos móveis, espero que o website da “WebGate” seja fácil de navegar e ler em qualquer tela.
POV:
Como utilizador que acessa sites por meio de dispositivos móveis, espero que o website da “WebGate” seja fácil de navegar e ler em qualquer tela.
HMW?:
Como podemos garantir que o website seja responsivo e proporcione uma experiência agradável em dispositivos móveis?
Foram elaboradas soluções para estas questões. O Brainstorming consistiu na análise de cada uma das perguntas (HMW) com geração de ideias e construção de respostas. Foram dedicados 3 minutos para cada pergunta na elaboração da resposta. Repetiu-se este processo por duas vezes para aclarar as respostas.
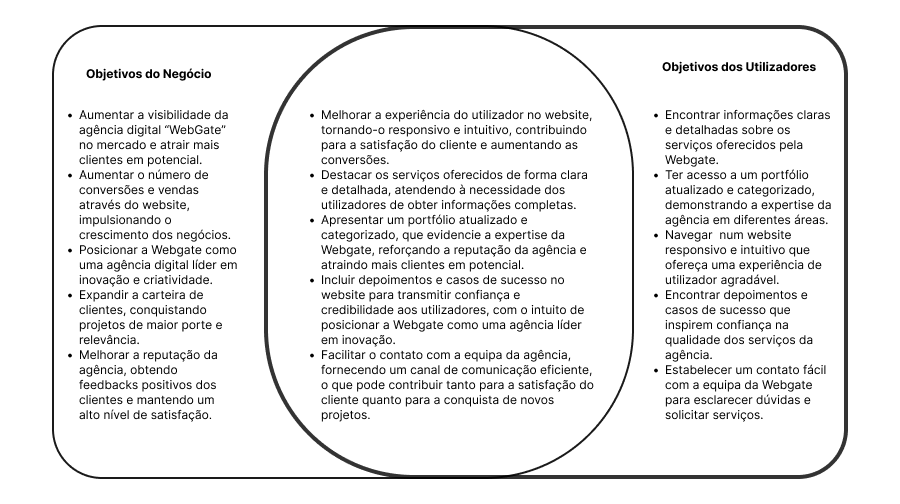
2.2. Objectivos do Produto
Com base nas perguntas “Como Podemos” (HMW) e nas soluções geradas através do brainstorming, listaram-se os objetivos do projeto que servirão como guia para o desenvolvimento futuro do produto e como critérios para determinar os recursos que devem ser incluídos no website.

2.3. Road Map do Produto
Começaram então a organizar-se as soluções geradas durante o brainstorming em conjuntos de funcionalidades para criar um plano de desenvolvimento abrangente. Essas funcionalidades foram agrupadas em quatro categorias:
1. Funcionalidades Essenciais (P1)
2. Funcionalidades Desejáveis (P2)
3. Surpreendentes e Encantadoras (P3)
4. Funcionalidades para Implementação Futura (P4)
O Plano de Desenvolvimento WebGate não só incorpora os objetivos do projeto no nosso produto, mas também garante que priorizemos as funcionalidades mais importantes durante o ciclo de desenvolvimento.
- P1
- P2
- P3
- P4
- Página Inicial atrativa e informativa, destacando os principais serviços oferecidos pela agência.
- Navegação intuitiva com um menu claro e categorizado, facilitando o acesso a informações importantes.
- Página de Portfólio detalhada, exibindo projetos concluídos por categoria e com detalhes relevantes.
- Formulário de Contato acessível em todas as páginas, incentivando o contato direto com a equipe.
- Design responsivo e otimizado para dispositivos móveis, garantindo uma experiência consistente em todas as telas.
- Página de Sobre Nós, apresentando a equipe da “WebGate” e suas especialidades.
- Blog com artigos sobre marketing digital, demonstrando a expertise da agência e atraindo tráfego orgânico.
- Depoimentos de clientes satisfeitos, reforçando a confiabilidade e reputação da agência.
- Integração com redes sociais, facilitando o compartilhamento de conteúdo e ampliando o alcance da agência.
- Chat Online para atendimento em tempo real, melhorando a comunicação com os visitantes.
- Animações sutis e interações para tornar a navegação mais envolvente e cativante.
- Elementos de design exclusivos que refletem a identidade da agência e criam uma experiência memorável.
- Seção interativa com perguntas frequentes e respostas para facilitar o autoatendimento dos visitantes.
- Oferecer recursos adicionais, como webinars e e-books, para educar os visitantes sobre marketing digital.
- Personalização do conteúdo com base no comportamento do utilizador para tornar a experiência mais relevante.
- Ferramenta de avaliação de SEO para os clientes analisarem a performance de seus sites.
- Integração com plataformas de análise e relatórios para fornecer dados detalhados sobre o desempenho das campanhas.
- Página de Carreiras para atrair talentos e expandir a equipe da agência.
- Área do cliente com acesso a relatórios personalizados e status de projetos em andamento.
- Chatbot para responder a perguntas frequentes e fornecer suporte 24/7.
O plano de desenvolvimento WebGate é dinâmico e pode ser ajustado ao longo do projeto, com base nas prioridades do negócio, feedback dos utilizadores e novas tendências do mercado. Estas funcionalidades ajudarão a criar um website que atenda às necessidades dos utilizadores e atinja os objetivos estratégicos da agência digital “WebGate”.
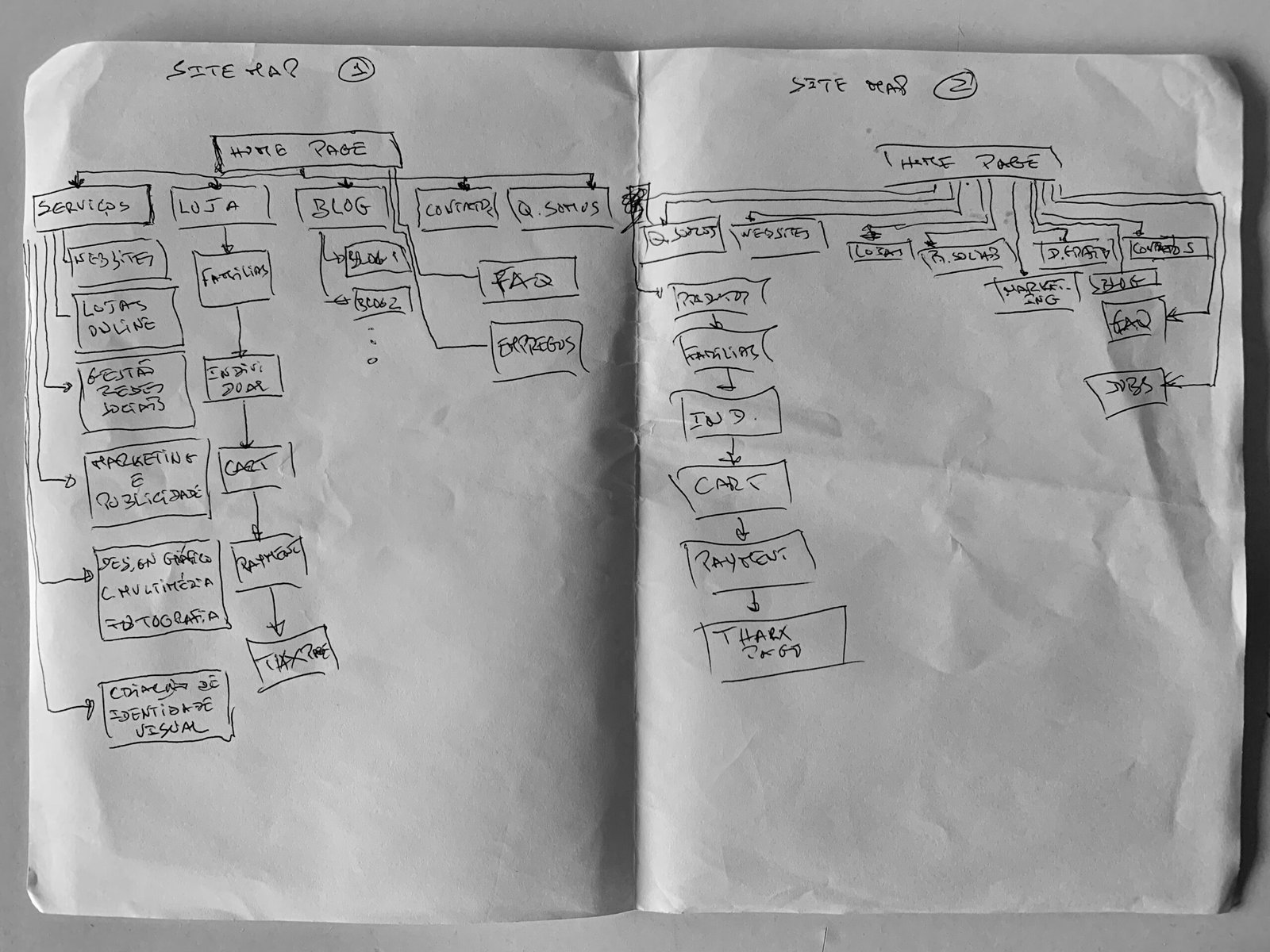
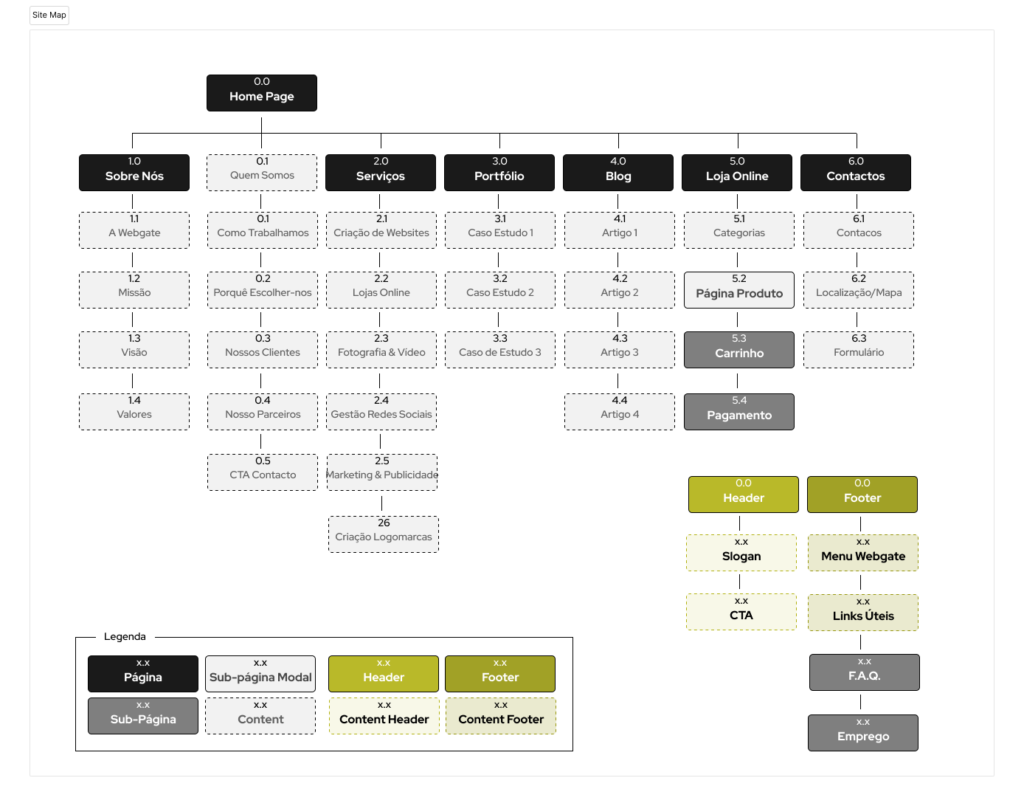
2.4. Mapa do Site
Estabelecidos os objetivos do projeto e decidas as funcionalidades a incluir, projecta-se agora a estrutura do website da WebGate utilizando o mapa do site. O mapa do site promove uma fácil visualização da relação entre o conteúdo e o estabelecimento de hierarquia.
Como a “WebGate” é uma agência digital local de porte médio, considera-se manter o mapa do site simples e direto, o que facilitará a futura manutenção do website.

Este mapa do site possui uma estrutura simples e direta, facilitando a navegação dos utilizadores e permitindo uma fácil manutenção futura.
Etapa 3: Design
Task Flow | User Flow | Wireframes | Branding | UI Responsiva | UI Kit
3.1. Task Flow
A identificação do fluxo principal dos utilizadores ao completar uma tarefa permite direcionar o foco para o design de páginas específicas. Está disponível um diagrama completo do fluxo de tarefas que pode ser visualizado aqui.
Fluxo de Tarefas – Solicitar um Orçamento

3.2. User Flow
Com base no fluxo de tarefas, mapeei os fluxos do utilizador cujos cenários correspondem às tarefas estabelecidas. Um fluxo completo do utilizador pode ser visualizado aqui.
Fluxo do utilizador – Solicitar um Orçamento

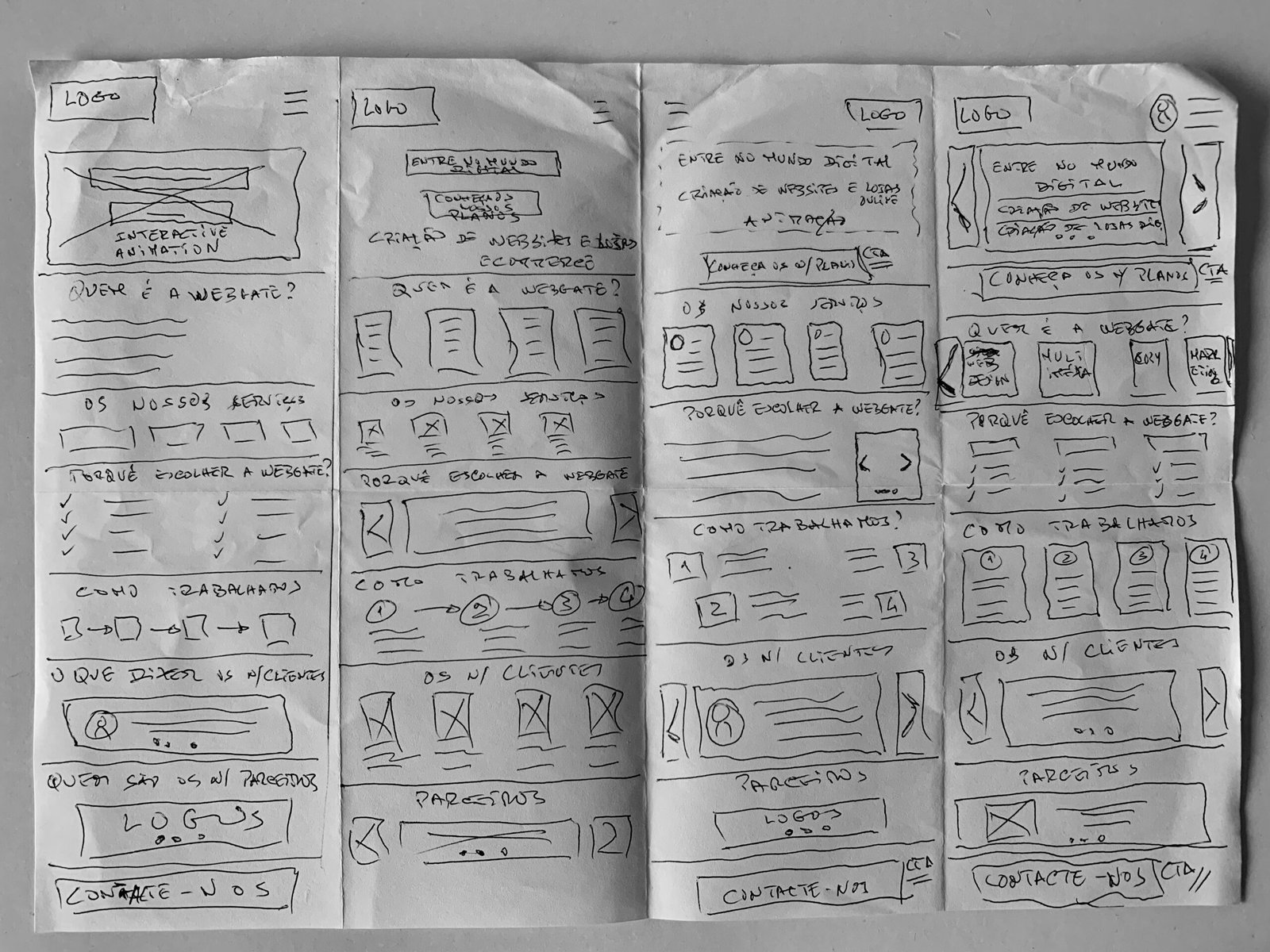
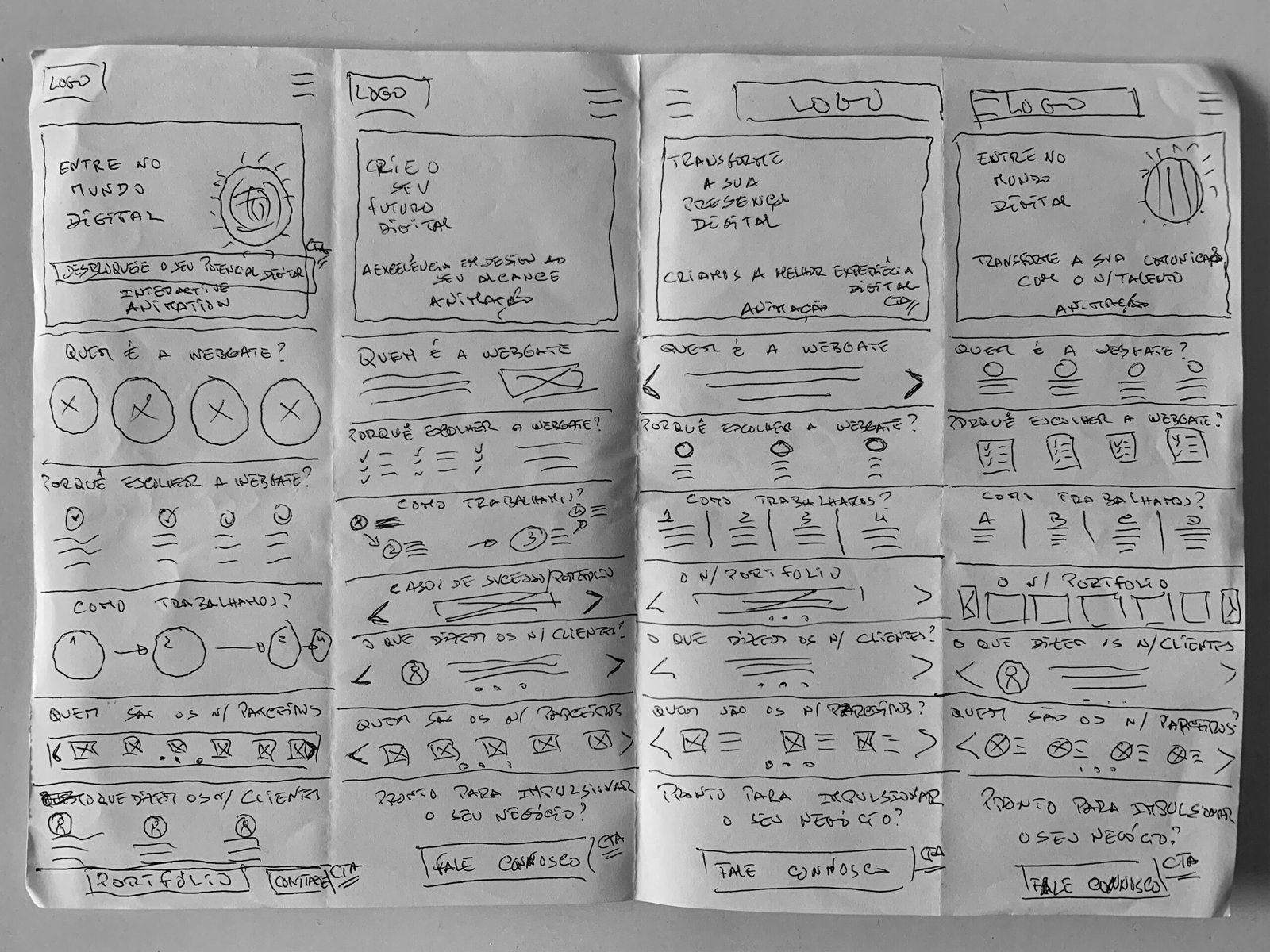
3.3. Wireframes Baixa Fidelidade
Após criar um Documento de Requisitos de UI com uma lista de tarefas para projetar as telas-chave identificadas no fluxo de tarefas e no fluxo do utilizador, comecei a esboçar páginas de baixa fidelidade.
(inclusão de esboços e crazy eight)

3.4. Wireframes Média Fidelidade e Protótipo
Wireframe Responsivo
Após definir a direção visual do layout, comecei a adicionar mais detalhes e precisões aos esboços, transformando-os em wireframes de média fidelidade.
Além disso, para garantir que os utilizadores tenham uma experiência consistente em diferentes dispositivos, foram criados wireframes responsivos para desktop, tablet e dispositivos móveis.

Protótipo de Média Fidelidade
Após concluir o design das páginas necessárias para os utilizadores completarem suas tarefas, conectei essas páginas usando o InvisionApp e criei um protótipo de média fidelidade para testes de usabilidade.
As tarefas incluem:
- Tarefa 1: Encontrar a página que fornece uma introdução à “WebGate”.
- Tarefa 2: Pedir um orçamento.
Etapa 4: Protótipos e Testes
Protótipos Media Fildelidade | Testes Usabilidade | Mapas Afinidade | Protótipos Alta-Fidelidade
4.1. Testes de Usabilidade
Foram conduzidos testes de usabilidade tanto presenciais quanto remotos com 5 participantes e criaram-se transcrições para cada participante com base nas observações das suas interações com o protótipo. Anotaram-se os erros, deslizes e confusões que eles expressaram durante o processo.
4.2. Mapa de Afinidade
Os resultados dos testes de usabilidade foram resumidos criando um mapa de afinidade.
Representaram-se os participante usando uma cor única para cada um e categorizaram-se as observações de objectivos, padrões e frustrações. Listaram-se apenas os padrões compartilhados pela maioria dos participantes. Para cada padrão de frustração, descobriu-se uma percepção e foi criada uma recomendação. Classificaram-se as recomendações com base no nível de prioridade:
- R1
- R2
- R3
- R4
- R5
Padrão: Vários participantes conseguiram encontrar facilmente a página de introdução à “WebGate” usando o menu de navegação.
Insight: A navegação clara e intuitiva permite que os utilizadores localizem rapidamente informações essenciais sobre a “WebGate”.
Recomendação: Manter a organização do menu de navegação, garantindo que a página de introdução à “WebGate” esteja acessível e destacada para os utilizadores.
Padrão: Os participantes foram capazes de adicionar o item “Godzilla Roll” ao carrinho de compras e selecionar o horário de retirada sem problemas.
Insight: O processo de adicionar itens ao carrinho e selecionar horários de retirada foi claro e eficiente.
Recomendação: Manter a simplicidade do processo de pedido, assegurando que os utilizadores possam adicionar itens facilmente ao carrinho e agendar a retirada sem confusão.
Padrão: Frustração: Alguns participantes relataram dificuldade em encontrar informações de contato para entrar em contato com a equipe da “WebGate”.
Insight: A falta de clareza nas informações de contato pode levar a frustrações e dificuldades para os utilizadores obterem assistência quando necessário.
Recomendação: Incluir um link ou botão de “Contato” em uma posição de destaque no website, tornando mais fácil para os utilizadores encontrar informações de contato e entrar em contato com a equipe da “WebGate”
Padrão: Frustração: Alguns participantes sentiram dificuldade em encontrar o link para acessar o portfólio da agência.
Insight:A visibilidade limitada do link para o portfólio pode dificultar a descoberta dos trabalhos anteriores da “WebGate”
Recomendação: Destacar o link para o portfólio em uma posição proeminente no website, garantindo que os utilizadores possam facilmente acessar e explorar os projetos anteriores da agência.
Padrão: Sucesso: A maioria dos participantes encontrou os depoimentos de clientes satisfeitos na página de “Depoimentos”.
Insight: Os depoimentos têm um impacto positivo na confiança dos utilizadores na qualidade dos serviços da “WebGate”.
Recomendação: Continuar a exibir depoimentos autênticos e relevantes na página de “Depoimentos” para fortalecer a reputação da agência e inspirar confiança nos utilizadores.
Ao analisar os resultados do teste de usabilidade, podemos observar que a maioria dos participantes teve sucesso em completar as tarefas de forma eficiente. No entanto, algumas frustrações foram identificadas, como a dificuldade em encontrar informações de contato e acesso ao portfólio. Com base nos padrões e insights identificados, as recomendações são direcionadas para aprimorar a experiência do utilizador, tornando a navegação mais intuitiva, melhorando a visibilidade de informações importantes e garantindo uma comunicação eficaz com os utilizadores. Implementar essas recomendações deve resultar em um website da “WebGate” mais eficiente, eficaz e satisfatório para seus clientes.
4.3. Atualizações nos Wireframes
Considerando que o tempo e outros recursos disponíveis são limitados, fiz revisões nos wireframes com base no nível de prioridade das recomendações resumidas no mapa de afinidade.
(imagem com updates das wireframes)

4.3.1. Branding
Foi inicialmente criado um painel de inspiração no Pinterest para reunir múltiplas referências em torno dos atributos específicos que são resumidos a partir da reflexão sobre os objetivos e características do produto:
• Confiável: A “WebGate” oferece serviços confiáveis e dedicados, entregando soluções digitais seguras para os seus clientes.
• Criativa: A “WebGate” esforça-se para ser criativa e oferece soluções inovadoras para diferentes necessidades digitais dos clientes.
• Sustentabilidade: A “WebGate” prioriza a o desenvolvimento sustentável do negócio dos seus clientes, fornecendo estratégias e soluções que promovam o crescimento sustentável.
• Simples: A “WebGate” orgulha-se de aderir ao princípio da simplicidade na concepção de soluções digitais.
Foi criado um logotipo de raiz para a Webgate, estabelecido com base na ligação ao digital e à navegação na Web.Depois de muitas iterações em colaboração direta com os stakeholders da webgate, acredito que conseguimos um logotipo criativo e que reflete adequadamente os valores da marca.
Foi criado um estilo visual da “WebGate” através da criação de um manual de identidade. Ele serve como um documento de síntese das ideias e inspirações da marca reunidas, incorporando o design do logotipo, paleta de cores, tipografia e imagens que guiarão o design de interface posteriormente.
O Manual de Identidade pode ser consultado aqui.

4.3.2. Design Responsivo da Interface do utilizador
Foram então criadas interfaces de utilizador responsivas aplicando os estilos estabelecidos. Isto permitiu examinar as sensações estéticas gerais e o equilíbrio visual do website da “WebGate”.

4.3.3. Kit de Interface do utilizador (UI Kit)
O Kit de Interface do utilizador é uma compilação dos elementos de UI existentes no website que fornece referências para futuros designs e colaboração para a equipe de design. É também um documento dinâmico que será atualizado sempre que houver uma iteração do design. Abaixo está uma parte do UI Kit da “WebGate”, e a versão completa pode ser acessada aqui.
Etapa 5: Testes
Testes Usabilidade
5.1. Desenvolvimento e Lançamento
Foram feitos novos testes de usabilidade e recolhidos os insights e recomendações.
Após a fase de prototipagem e ajustes com base no feedback dos testes de usabilidade, foi construído o protótipo final, uma versão reduzida do produto utilizando o InvisionApp.

5.2. Implementação e Entrega do Design
Uma vez que o design foi testado e revisto, está pronto para entrar na fase de desenvolvimento. Para comunicar efetivamente o design aos programadores, foi marcada uma reunião e organizdos os elementos de design.
5.3. Manutenção
As atualizações e revisões continuarão a existir no futuro, e irei tratá-las com base nos níveis de prioridade.
Considerações Finais
O projeto de criação do website da agência digital WebGate destacou a importância de uma abordagem centrada no utilizador em todas as etapas do processo de design. A colaboração entre a equipe de UX Design, desenvolvedores e stakeholders permitiu criar uma plataforma online que reflete a essência da agência e oferece uma experiência atraente para seus clientes em potencial. O projeto foi uma oportunidade emocionante de aplicar técnicas de UX Design para alcançar resultados tangíveis e agregou valor significativo à WebGate.